ホームページ全体をキャプチャーする

ホームページ全体を画像として保存したい時があります。Windows には「Print Screen」キー等でキャプチャーが出来ますが、画面に表示されていないところはキャプチャー出来ませんね。
ブラウザについている機能を利用して、表示されていないところもキャプチャー出来る方法です。
Microsoft Edge の場合
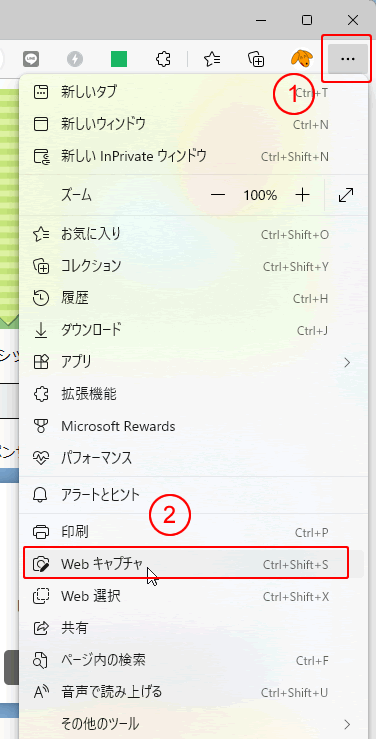
1右上のミートボールメニュー「」をクリックし、「Web キャプチャ」をクリック。
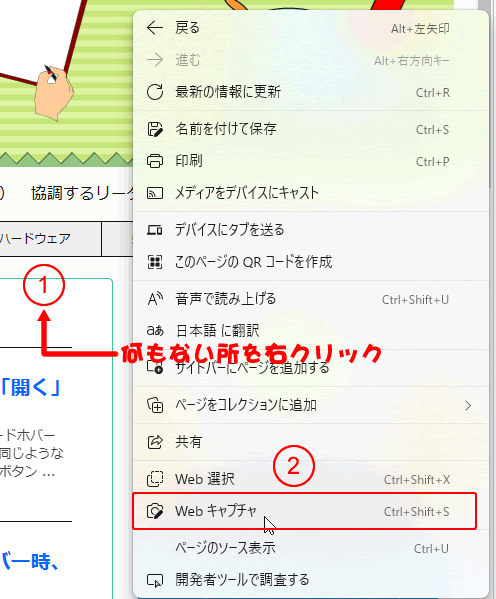
または、何もないところを
右クリックし、「Web キャプチャ」をクリック。
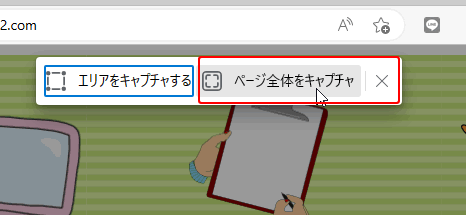
2「ページ全体をキャプチャ」をクリック。
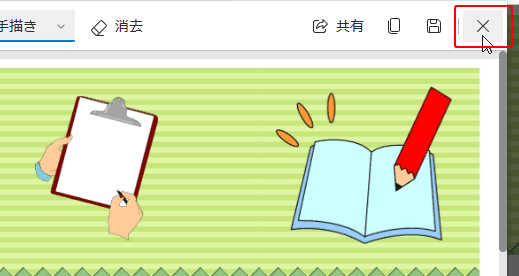
3保存アイコン「![]() 」をクリック。
」をクリック。
4右上の閉じるボタン「×」をクリックし終了。
ダウンロードファイルは、Edge の設定場所です。何も設定していないなら、「ダウンロード」フォルダーになります。
Firefox の場合
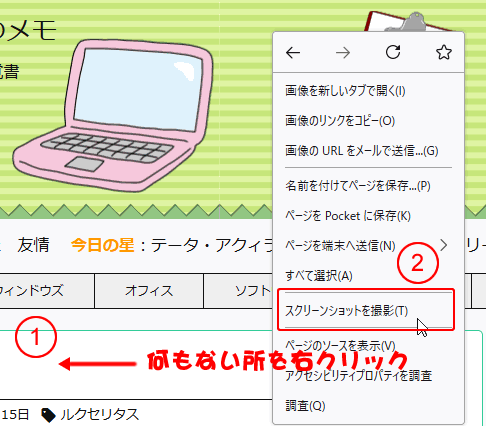
1何もないところを
右クリックし、「スクリーンショットを撮影」をクリック。
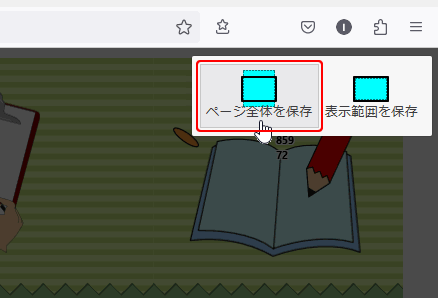
2「ページ全体を保存」をクリック。
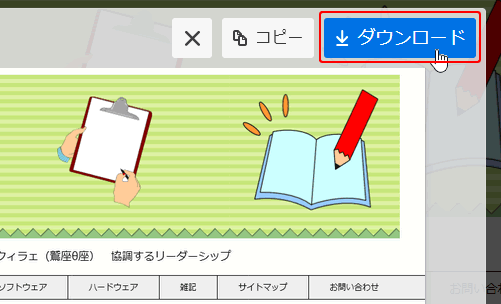
3「ダウンロード」をクリック。
ダウンロードファイルは、Firefox の設定場所です。何も設定していないなら、「ダウンロード」フォルダーになります。
Chrome の場合
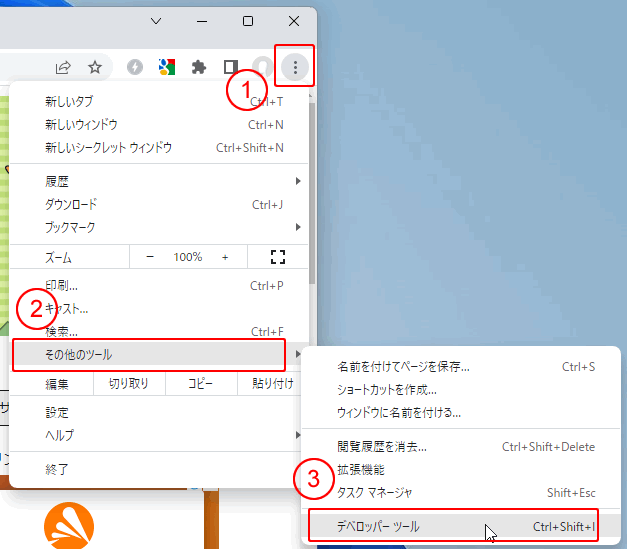
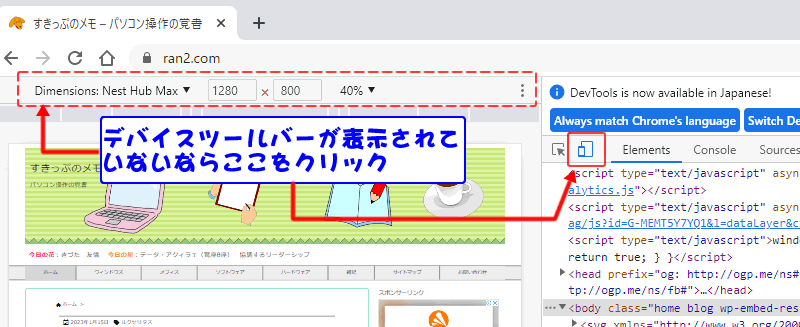
1右上のケバブメニュー「」をクリックし、「その他のツール」をクリックし、「デベロッパーツール」とクリックしていく。
2デバイスツールバーが表示されていなかったら、Toggle device toolbar アイコン「![]() 」をクリックすると表示される。
」をクリックすると表示される。
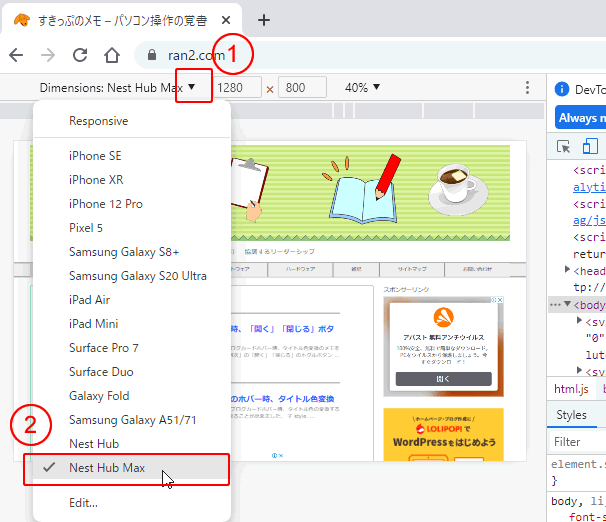
3解像度の一番大きい「Nest Hub Max」を選択。
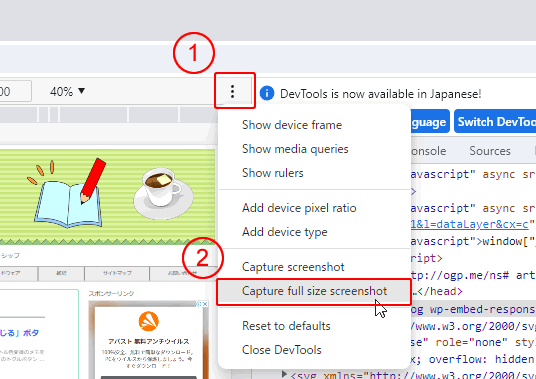
4More options 「」をクリックし、「Capture full size screenshot」をクリック。
ダウンロードファイルは、Chrome の設定場所です。何も設定していないなら、「ダウンロード」フォルダーになります。
デベロッパーツールの日本語化
デベロッパーツールは、初期では英語になっていると思うので、日本語にする手順です。
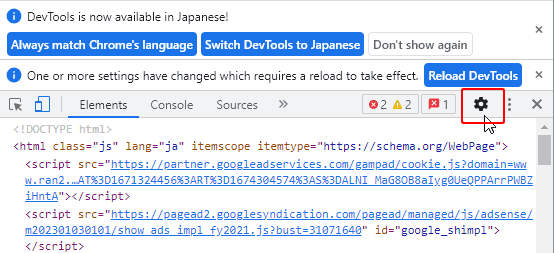
1Setings の「」クリック。
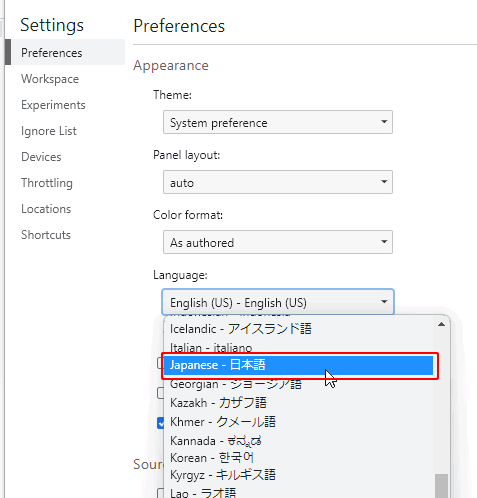
2「Language:」 欄の「Japanese – 日本語」クリック。
ディスカッション
コメント一覧
まだ、コメントがありません








コメントをどうぞ