
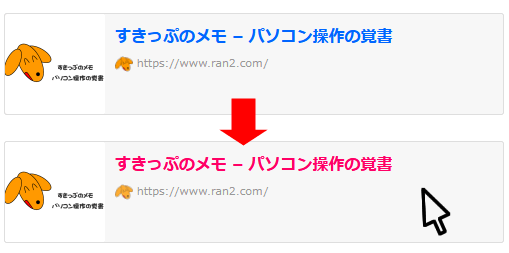
前々からLuxeritas(ルクセリタス)のブログカードホバー時、タイトル色の変換するのをやりたかったのですが、やっと出来ることが出来ました。
子 style.css に、
a.blogcard-href:hover {color: ホバー色;}
とやってみたがダメでした。
ブログカードのスタイル、
¥luxeritas¥styles¥blogcard.css ファイルに、
p.blog-card-title { color: #111; } と設定してあるからでした。
これを削除すればいいのだけれど、この方法でやってしまうと後々面倒。
で、解決策が分からなかったので、今まで出来ずにいました。たまたま、css の解説サイトを見ていたら、親要素の値を強制的に継承する 「inherit」てのがあるのを知り、これは使えるんではないかと思い、さっそく書いてみたら見事、変換してくれました。使い方はいいのか自信はないけど結果オーライってことで。

要約すると、
a.blogcard-href { color: 通常色; }
a.blogcard-href:hover { color: ホバー色; }
p.blog-card-title { color: inherit; }
ブログカードの設定
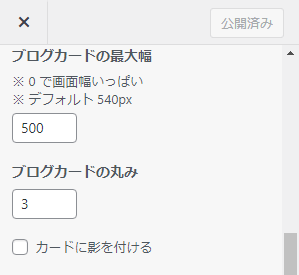
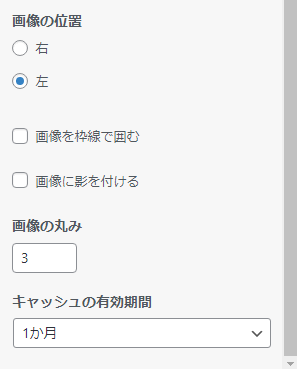
ブログカードの設定はまず、ルクセリタスの「カスタマイズ(外観)→「ブログカード」と選択していって、それぞれ設定します。


子 style.css に追記。
/* ブログカード */
a.blogcard-href {
color: #0066ff;
padding: 0px;
min-height: 102px;
background: #f5f5f5;
}
a.blogcard-href:hover {
color: #ff0066;
background: #f8f8f8;
box-shadow: none;
transform: translateY(-2px);
}
.blogcard-img {
/* float: left; amp用 */
margin: 0 10px 0 0;
}
p.blog-card-title {
color: inherit;
margin: 10px 5px 5px 5px;
}
p.blog-card-desc {
display: none;
}
p.blogcard-link {
clear: none;
margin: 5px 0 5px 5px;
}外部リンクと内部リンクの区別

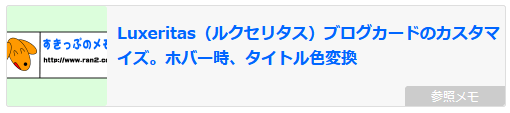
変えたといっても内部リンクの方にリンクアドレスを非表示にし、文字列「参照メモ」を追加しただけです。
外部リンクも内部リンクも一緒で区別してくれない。こちらが違いを指定しなければいけないので、ブログカードを <div> で囲うことに。
HTML定型文に次のように登録し、「定型文挿入エディタ」で利用しますが、パターン登録の方が利用勝手はいいでしょう。
<div class=”naibu”>
<a href=”” data-blogcard=”1″></a>
</div>
内部リンク見本画像:
内部リンク用。子 style.css へ追記。
.naibu a.blogcard-href::before {
content: "参照メモ";
position: absolute;
color: #ffffff;
font-size: 1.2rem;
background: #cccccc;
width: 100px;
height: 20px;
text-align: center;
bottom: 0;
right: 0;
border-radius:3px 0 3px 0;
}
.naibu p.blog-card-title {
margin: 15px 5px 5px 5px;
}
.naibu p.blogcard-link {
display: none;
}

コメント