
Luxeritas(ルクセリタス)は、簡単にサイトマップを作ることが出来るのですが、カスタマイズに手こずったのを思い出したので、メモしておきます。
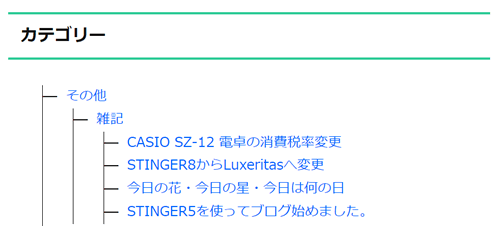
最初、style.css ファイルにツリー罫線の色を文字と同じ色の青くするよう書いたのですが、何故か色は黒いまま。

セレクタの指定やつづりを確認しても合っているし・・・。
あれやこれやと思案しているうち、ブラウザで「ページのソース表示」をしてみると、スタイルシートの読み込み順に気づきました。
最後に、ルクセリタスのサイトマップ用のスタイルが読み込まれているではありませんか。
てことは、それ以後にスタイルを指定しなければいけない。
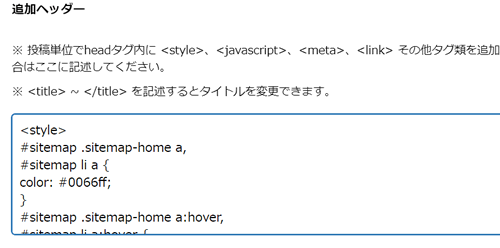
それは、固定ページである「サイトマップ」ページの下の方にある、「追加ヘッダー」に書けばいいのではと。

で、「追加ヘッダー」入力欄に
<style>
#sitemap .sitemap-home a,
#sitemap li a {
color: #0066ff;
}
#sitemap .sitemap-home a:hover,
#sitemap li a:hover {
color: #ff0066;
}
#sitemap li {
border-left: 1px solid #0066ff;
}
#sitemap li:before {
color:#0066ff;
}
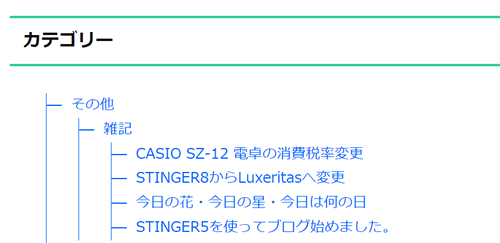
</style>と書いたら、ツリー罫線の色が変わりました。




コメント