
WordPressのエディタがGutenberg(グーテンベルク)になってしまいました。
便利になるのは良いのですが、使い方を覚えるに大変。
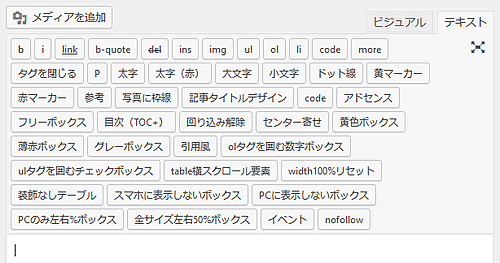
クラシックブロックでは、Stinger8のクイックタグボタンが表示されないので、コピペ出来るようここに一覧表示しておくとします。
後日、ルクセルタスに変更してしまいましたので、サンプルは非表示にしました。
<strong>b</strong>
<em>i</em>
<blockquote>b-quote</blockquote>
<del datetime="2019-01-23T10:57:42+00:00">del</del>
<ins datetime="2019-01-23T10:57:42+00:00">ins</ins>
<code>code</code>
<span class="huto">太字</span>
<span class="hutoaka">太字(赤)</span>
<span class="oomozi">大文字</span>
<span class="komozi">小文字</span>
<span class="dotline">ドット線</span>
<span class="ymarker">黄マーカー</span>
<span class="rmarker">赤マーカー</span>
<span class="sankou">参考</span>
<span class="photoline">写真に枠線</span>
<p class="entry-title">記事タイトルデザイン</p>
<code>code</code>
<div class="center">センター寄せ</div>
<div class="yellowbox">黄色ボックス</div>
<div class="redbox">薄赤ボックス</div>
<div class="graybox">グレーボックス</div>
<div class="inyoumodoki">引用風</div>
<div class="maruno">olタグを囲む数字ボックス</div>
<div class="maruck">ulタグを囲むチェックボックス</div>
<div class="scroll-box">tableテーブル横スクロール要素</div>
<span class="resetwidth">width100%リセット</span>
<div class="notab">装飾なしテーブル</div>
[pc]スマホに表示しないボックス[/pc]
[nopc]PCに表示しないボックス[/nopc]



コメント