
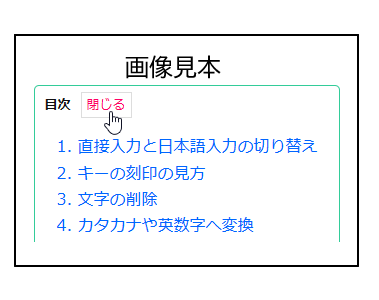
前回、Luxeritas(ルクセリタス)のブログカードホバー時、タイトル色変換のメモを記載しましたが、同じような方法で「目次」の「開く」「閉じる」のトグルボタン色もホバー時、変換できるようしてみました。
これも、ブログカード同様
.toc_toggle:hover { color: ホバー色; }
としてもダメだったんですよね。

要約すると
.toc_toggle:before { color: inherit; }
.toc_toggle:hover { color: ホバー色; }
カスタマイズ
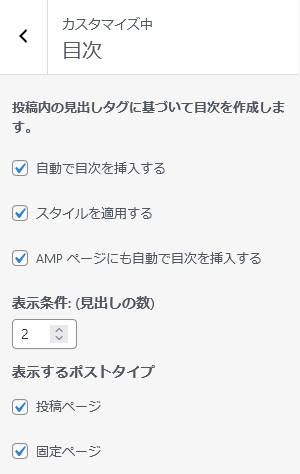
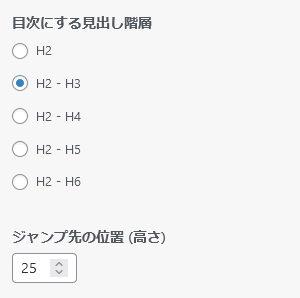
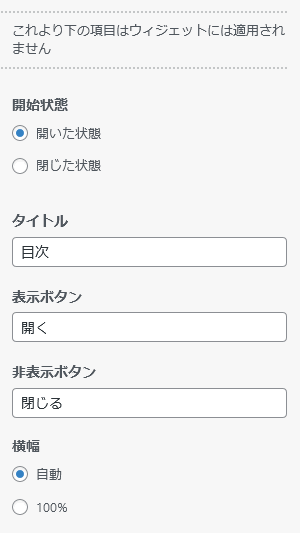
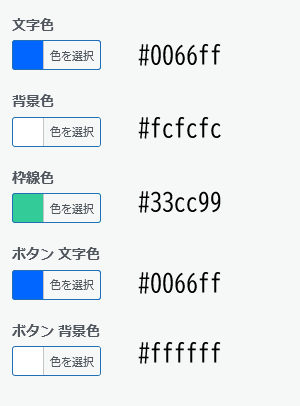
目次を設定するには、「カスタマイズ(外観)」→「目次」と選択していき、このように設定しました。




style.css へ追記
/* 目次 */
#toc_container {
margin-top: 30px;
margin-left: auto;
margin-right: auto;
border-radius: 5px;
line-height: 1.4;
}
#toc_container a:hover {
color: #ff0066;
text-decoration: none;
}
.toc_title {
color: #121212;
font-weight: bolder;
}
.toc_toggle:before {
color: inherit;
}
.toc_toggle:hover {
color: #ff0066;
}


コメント